Learning objectives
Introduction
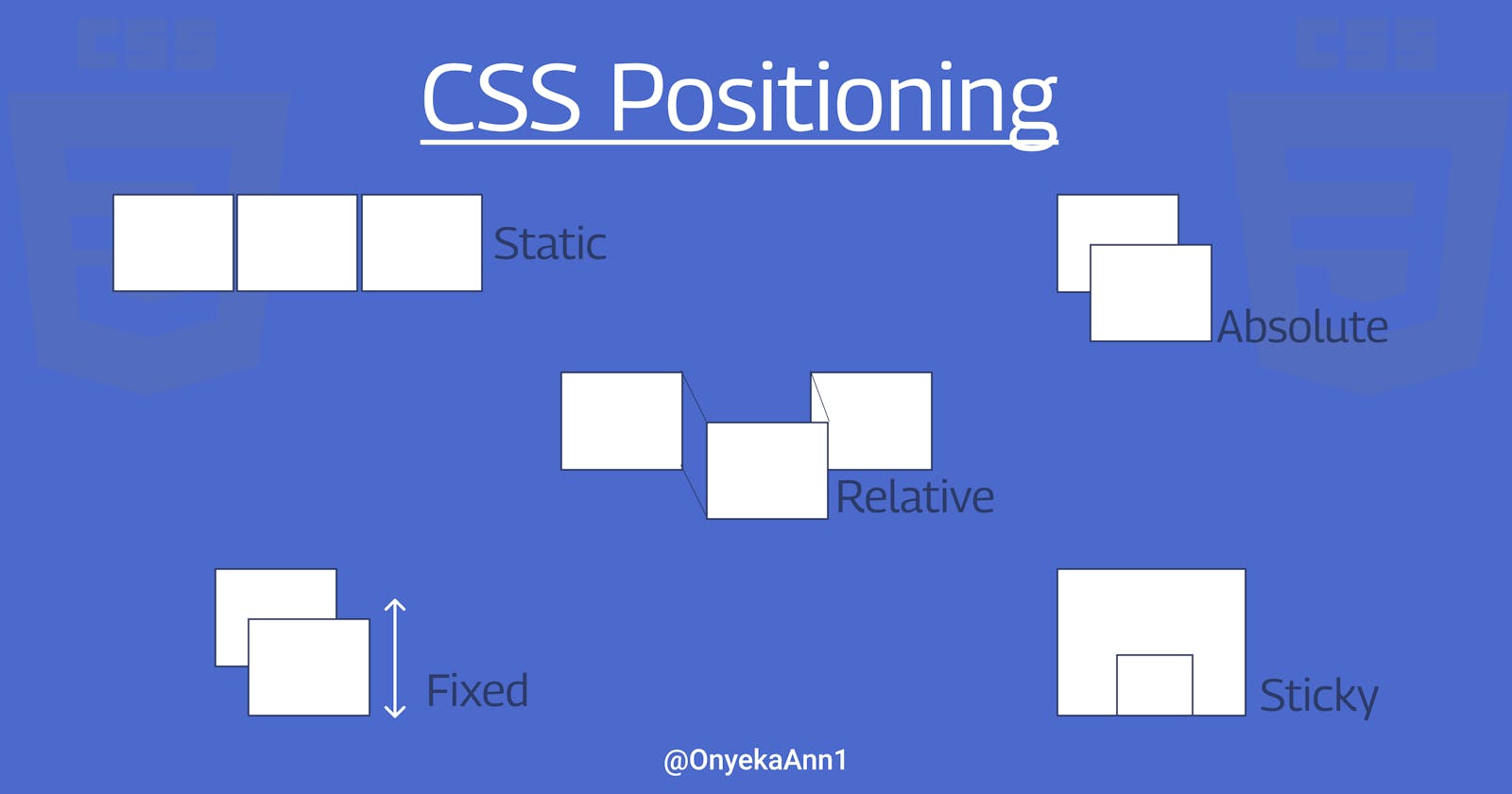
Types of positioning
Static position
Relative position
Absolute position
Fixed position
Sticky position
Summary
At the end of this article, you will have a full grasp of CSS positioning, how and when it can be applied.
Introduction
Positioning is an aspect of CSS that can seem difficult for beginners. In this article, I will break down the concepts as much as I can, so that anyone reading this article will by the end of this article, understand CSS positioning.
Positioning is used to place an element anywhere within the page. The top, bottom, right and left properties work with the CSS position values and determine the exact position a positioned element will be placed.
Types of CSS Positioning
Static position
This is the default position of every HTML element. When applied, it does nothing to the element. A static positioned element is the same as not explicitly specifying a position property. A static positioned element remains in the normal flow of the page. The top, bottom, right and left properties have no effect on elements positioned this way.
Relative position
This positions an element relative to its original position. A relatively positioned element remains in the normal flow of the page. When applied you can move the element in different directions using the top, bottom, right and left properties.
codepen.io/ann-tech/pen/rNpqmPeThe box should come directly under the p tag with no space. But since we set a position: relative; and top: 50px; the element moves 50px from the top of its original position.
Absolute position
This positions an element relative to its nearest positioned ancestor. By positioned ancestor, I mean that it is positioned in any way other than static. If such an element doesn't have a positioned ancestor, it positions the element relative to the initial containing block which is the containing block of the document's root element you can think of it as the browser's window. Absolute position removes an element from the normal flow of the page and other elements which comes after it will behave as if the element isn't there and occupy the position that it previously occupied.
codepen.io/ann-tech/pen/NWXOgvP
The div with a class of parent is set to a position of relative and the child div with a class of box is set to a position of absolute. From the above explanation, absolute position positions an element relative to its nearest positioned ancestor. This implies that the div with a class of box will be positioned relative to the div with a class of parent.
Let's remove the position: relative from the div with a class of parent and see what happens codepen.io/ann-tech/pen/BaJqZqy
Now, we can see that the div with a class of box is now positioned relative to the browsers' window
Let's take a look at another example
From the above, we can see that there are two boxes. Now I'll add a position of absolute to the first box
Did I remove the second box? No, right. This example illustrates what I mean when I say, an element set to a position of absolute is removed from the normal flow of the page, and the element which comes after it fills up the left space. The second box is still there, but we can't see it because it's now taking the position of the first box and the first box is removed from the normal flow of the page and now positioned relative to the browsers' window.
To see clearly, let's add a top of 50px
Now we can see that the second box is occupying the position of the first box.
Fixed position
This positions an element relative to the browsers' viewport. An element with a fixed position is not affected by scrolling. Even though you scroll through the page, the element still remains fixed on the screen. Just like absolute position, it removes an element from the normal flow of the page and other elements will behave as if the fixed positioned element is not there and will move up to fill the previously occupied space.
The fixed position is widely used to create a fixed navbar.
The navbar remains even though we scroll down the page.
Looking at the example, you'll notice that the top of the paragraph is being cut off.
Can you think of the reason why? Again, this is because an element set to have a fixed position is removed from the normal flow of the page and the element which comes after it (p in this case) will move up to occupy its previous position.
We don't want it to appear this way, to fix this let's set a margin-top
Sticky position
Static position toggles between relative and fixed position. The element will be relatively positioned until the scroll location reaches a specified point on the viewport.
From the above, the h3 is set to a have a position of sticky. When you scroll, you'll notice what happens. The h3 is positioned relatively (relative to its normal position) until it reaches the top, it then attaches itself to the top of the screen and remains there even though you scroll to the end of the page.
z-index property
z-index property controls the stacking order of positioned elements that overlap. The z-index property doesn't work with the static position. A positioned element with a higher z-index value is placed at the top of the stack. If the z-index property isn't set, positioned elements will appear in the order in which they appear on the HTML page.
Let's add the z-index property to box-1 so that it appears at the top
To know more about z-index check out this article (css-tricks.com/almanac/properties/z/z-index)
Summary
The static position is the default position of HTML elements, such element will not be positioned in any special way
Relative position positions an element relative to its original position
Absolute position removes an element from the normal flow of the page and positions an element relative to its closest positioned ancestor, in the absence of a positioned ancestor, positions an element relative to the browser's window
Fixed position removes an element from the normal flow of the page and positions an element relative to the browser's viewport
Sticky position toggles between relative and fixed position
z-index controls the stacking order of positioned element
References
(developer.mozilla.org/en-US/docs/Web/CSS/po..)